웹액세스 멀티 도메인 구성과 제목 및 이미지 변경 |
아래 그림과 같이 로그온 화면에 출력되는 MailCarrier WebAccess와 로그온 후 출력되는 WebAccess 이미지 대신 목적에 맞는 문구와 이미지를 넣을 수 있습니다.


또한 IIS에 등록된 하나의 웹액세스 사이트에 다수의 도메인을 등록하고 도메인 이름에 따라 로그온 제목과 이미지를 동적으로 선택해 출력할 수 있습니다.
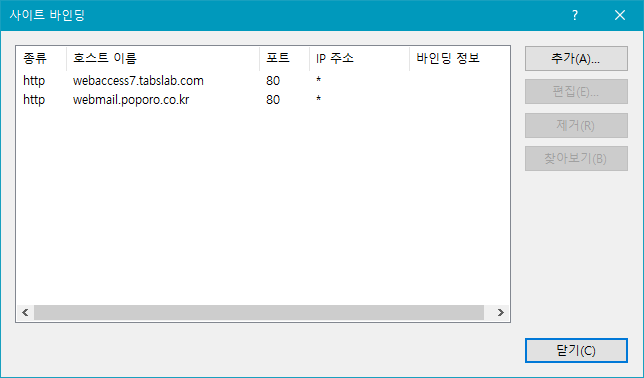
IIS 관리자에서 등록되어 있는 웹액세스 사이트를 선택한 후 작업 메뉴에서 바인딩...을 실행합니다.
운영할 웹액세스의 호스트 이름을 등록합니다. 아래 그림은 webaccess7.tabslab.com와 webmail.poporo.co.kr을 등록한 것으로 두 도메인의 사용자가 접속해 웹액세스를 사용할 수 있습니다.

웹액세스에 접근하는 URL에 표시되는 호스트 이름에 해당하는 로그온 제목과 이미지를 정의하는 파일이 MainTitle.xml 입니다. 웹액세스 폴더 아래에 App_Data라는 폴더를 생성합니다. App_Data 폴더는 ASP.NET 전용 데이터 폴더로 URL을 통한 액세스가 불가능한 장소입니다.
App_Data 폴더 아래에 아래와 같은 XML 파일을 생성한 후 MainTitle.xml 이라는 이름으로 저장합니다. 저장시 반드시 UTF-8 형식으로 저장해야 합니다. 메모장에서 저장할 때 인코딩을 UTF-8로 지정하면 됩니다.
<?xml version="1.0" encoding="utf-8" ?> <maintitle> <item> <host>webaccess7.tabslab.com</host> <title>탭스랩(주)</title> <image>logo_tabslab.png</image> <authdomain>tabslab.com</authdomain> </item> <item> <host>webmail.poporo.co.kr</host> <title>포포로</title> <image></image> <authdomain>poporo.co.kr</authdomain> </item> </maintitle>
host에는 웹액세스에 접근하는 호스트 이름을 지정하고 title에는 로그온 화면에 출력되는 제목을 지정합니다. image에는 웹액세스 상단에 출력되는 타이틀 이미지 파일 이름을 지정합니다. title 또는 image에 값을 비워둘 경우 기본 제목과 기본 이미지가 적용됩니다.
웹사이트가 80 포트가 아닌 http://webaccess7.tabslab.com:8800과 같이 다른 포트로 접속하도록 바인딩되어 있다면 <host>webaccess7.tabslab.com:8800</host>와 같이 입력합니다.
authdomain에는 인증에 필요한 도메인 정보를 지정합니다. authdomain을 명시할 경우 사용자가 입력한 계정에 authdomain에 지정한 도메인이 자동으로 붙어서 인증을 시도하게 됩니다.
타이틀 이미지는 배경과 잘 융합될 수 있도록 투명 PNG로 제작하며 크기는 300x40 이내로 합니다. 이미지 파일 저장 위치는 Styles/Images 폴더 입니다.
MainTitle.xml 파일 편집이 끝났다면 웹액세스 루트 폴더에 있는 Web.config 파일을 열어 appSettings 아래에 UseCustomTitle 키의 값에 true를 지정합니다.
<appSettings> <add key="UseCustomTitle" value="true" /> </appSettings>
MainTitle.xml에는 <host>, <title>, <image>, <authdomain>과 같은 네 가지 태그가 이미 정의되어 있습니다. 이 태그들 외에 추가적으로 태그를 정의하고 그 값을 ASPX 페이지에서 참조할 수 있습니다.
MainTitle.xml에 임의의 이름을 갖는 태그를 추가합니다. 아래 코드에서 처럼 <myvar1> 태그를 추가했습니다.
<?xml version="1.0" encoding="utf-8" ?> <maintitle> <item> <host>webaccess7.tabslab.com</host> <title>탭스랩(주)</title> <image>logo_tabslab.png</image> <authdomain>tabslab.com</authdomain> <myvar1>AAA</myvar1> </item> <item> <host>webmail.poporo.co.kr</host> <title>포포로</title> <image></image> <authdomain>poporo.co.kr</authdomain> <myvar1>BBB</myvar1> </item> </maintitle>
Logon.aspx 페이지에서 <%=TI["myvar1"] %>를 사용해 <myvar1> 태그에 정의된 값을 참조해 출력할 수 있습니다. 기본 정의된 태그 외에 많은 값을 추가로 정의해 로그온 페이지(Logon.aspx)와 마스터 페이지(MasterPage.master) UI를 동적으로 구성할 수 있습니다.
MainTitle.xml에 HTML 태그 값을 직접 추가 하기 위해서는 CDATA 정의를 활용할 수 있습니다. <myimg1><![CDATA[<img src="http://domain/images/image1.jpg" />]]></myimg1>와 같이 이미지 태그를 정의하고 <%=TI["myimg1"] %>를 사용해 HTML 태그를 직접 출력할 수 있습니다.
TI 오브젝트 기능은 웹액세스 7.3.0.50 버전 이후부터 사용 가능합니다. |